ProjectFloating Slides


About the project
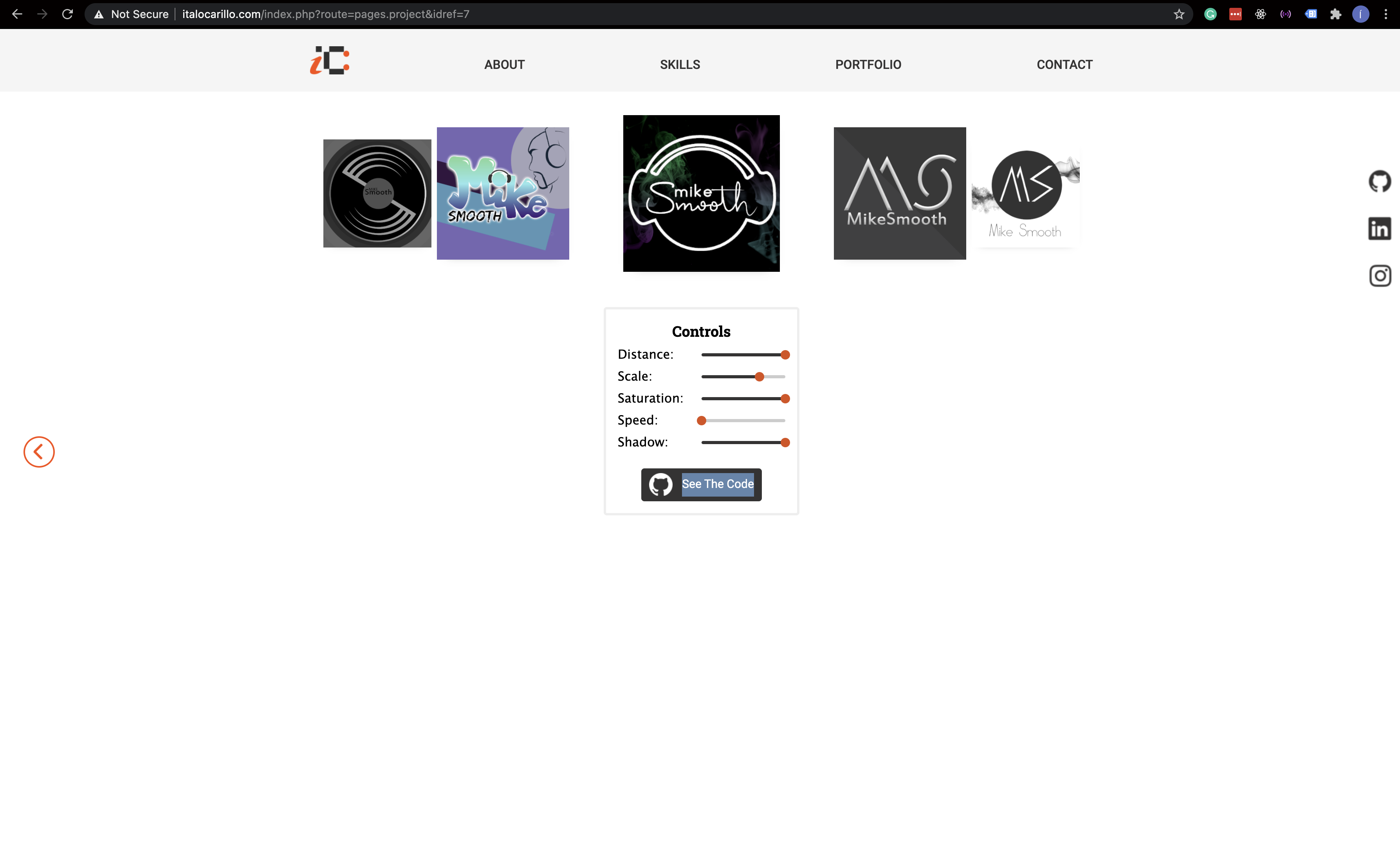
While building a website for a school project, where one of the goals was to have a customized slider, I had the idea to build a slider where the images were actually music album covers.
After I finished building the slider I decided to play around with different variables like speed, space between elements, shadow, saturation and scale based on the element position.
My role & Stack
Build an autoplayed and looped slider.
Build a form where website visitors can play with some of the slider variables.
Build custom elements that works as range inputs.
Observations & Notes
This was the first time I customized range inputs, one of the biggest challenges for me at that time was to sync the input value with the custom UI.